
月曜日のヒーロー: デザインを再利用可能なコードに変換する - 見逃せない生涯の取引!
デザインを手動でコーディングするのにうんざりしていませんか? Monday Hero は、Figma、Sketch、Adobe XD のデザインをクリーンかつ再利用可能なコードに自動的に変換する革新的な AI 搭載プラットフォームでワークフローに革命を起こします。
LTDStartupBooster.comのこの生涯契約 ユニークな機会を提供します 破格の価格でMonday Heroのパワーを解き放ちましょう。
Monday Hero で得られるものは次のとおりです:
主な特徴:
- AI を活用した設計からコードへの変換: Figma、Sketch、Adobe XD のデザインをシームレスに本番環境対応のコードに変換し、手作業によるコーディングに費やす膨大な時間を節約します。
- クリーンで保守しやすいコード: Monday Hero は、理解しやすく保守しやすい、高品質で構造化されたコードを生成し、長期的なプロジェクトの持続可能性を保証します。
- 複数のコード形式: 特定のプロジェクトのニーズに合わせて、React、Vue.js、Next.js、Tailwind CSS などのさまざまな形式でコードを生成します。
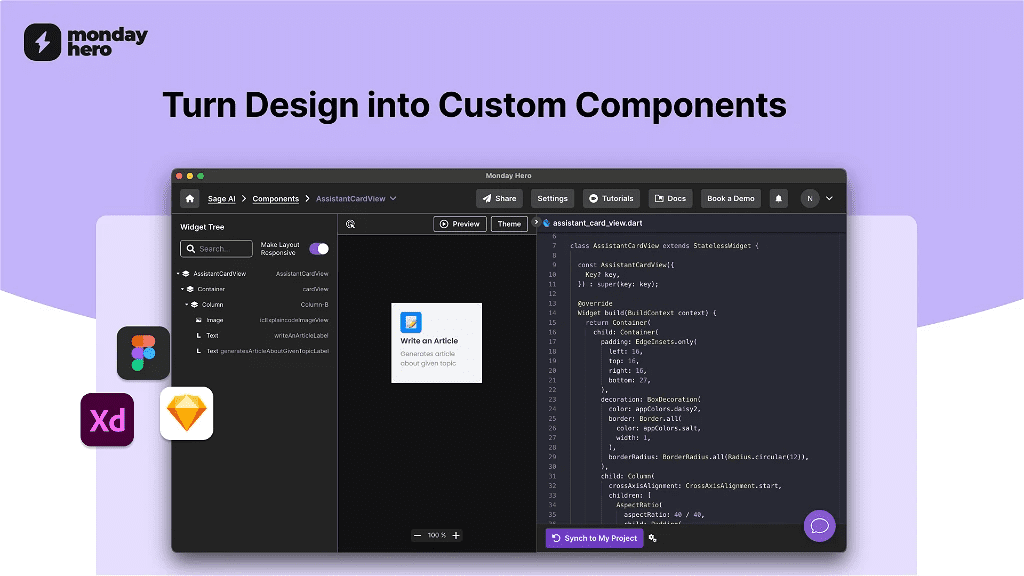
- コンポーネントライブラリの作成: 設計から再利用可能なコンポーネント ライブラリを自動的に構築し、開発プロセスを合理化し、コードの一貫性を促進します。
- 一般的なツールとのシームレスな統合: Monday Hero を GitHub、GitLab、Vercel などのツールに接続して既存のワークフローに統合し、スムーズな開発エクスペリエンスを実現します。

使用例:
- 開発者の生産性を向上: コーディングに費やす時間を減らし、プロジェクトのクリエイティブな側面に集中する時間を増やしましょう。
- コードの一貫性を維持する: すべてのチーム メンバーが同じコード ベースで作業できるようにすることで、エラーが減り、コラボレーションが向上します。
- プロジェクトの実現を加速: 設計を手動でコーディングする必要がなくなるため、プロジェクトをより早く市場に投入できます。
- 開発コストを削減: 設計からコードまでのプロセスを自動化することで、開発リソースにかかる費用を節約します。

比較:
特定のプラットフォームに焦点を合わせたり、乱雑なコードを生成する他のデザイン ツー コード ツールとは異なり、Monday Hero は Figma、Sketch、Adobe XD のデザインに包括的なソリューションを提供し、さまざまな形式でクリーンで保守しやすいコードを生成します。直感的なインターフェイスと一般的な開発ツールとのシームレスな統合により、あらゆるレベルの開発者にとって間違いなく優れたツールとなっています。

セキュリティとコンプライアンス:
Monday Hero はデータ セキュリティを重視しており、業界標準のセキュリティ プロトコルに準拠してデザインとコードを保護します。

アクションの呼び出し:
この素晴らしい機会をお見逃しなく Monday Hero でデザインワークフローを変革しましょう! 今すぐ生涯契約を締結し、デザインを簡単に再利用可能なコードに変換しましょう。
詳細を確認し、生涯契約を申し込むには、ここをクリックしてください: https://get.ltdstartupbooster.com/MondayHero
追伸 このオファーは数量限定ですので、お早めに行動して席を確保してください。
条項:
- Monday Heroへの生涯アクセス
- 今後のスターター(Tier 1)またはチーム(Tier 2-4)プランの更新
- プラン名が変更された場合、取引は新しいプラン名にマッピングされ、付随するすべての更新が行われます。
- コードや重複はありません。自分に合ったプランを選択するだけです
- 購入後60日以内にライセンスを有効化する必要があります
- 契約期間中に4つのライセンス レベル間でアップグレード可能
- 購入後60日以内に4つのライセンス レベル間でダウングレード可能
- GDPR準拠
- 既存のアカウントを持っていない新しいMonday Heroユーザーのみ
特徴:
- Figma、Adobe XD、Sketch のデザインを再利用可能なコードに変換する
- 現在および将来のすべての設計ツールの互換性
- 無制限のシステムとカスタム/再利用可能なコンポーネント
- アセットをエクスポート (PNG)
- コードのエクスポート
- デザインからコードへ: デザインを開発チームに直接引き渡す
- IOS ネイティブ アプリケーションの UI を構築します (XIB およびプログラミング スタイルの UI コンポーネント)
- デザインを Dart に変換し、ネイティブ コンパイルされたアプリケーションを構築するために Google の UI ツールキットを使用する
- リストビュービルダー、テキスト、カスタムウィジェット、カードビュー、ボタン、テキストフィールドなど
- 色、テキストスタイル、画像(名前の変更)
- ガイドラインを自動作成