Pagedone で Web デザインを高速化: 生涯プラン
導入
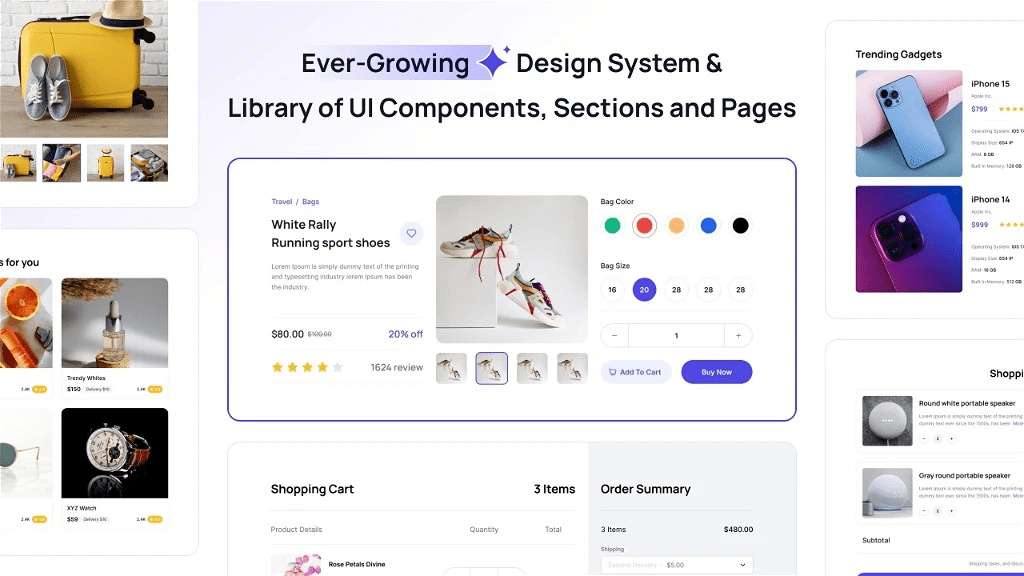
ウェブデザインと開発に膨大な時間と膨大なリソースを費やすことにうんざりしていませんか?Pagedoneはあなたのワークフローに革命を起こします。一度支払うだけで、1,000以上のUIコンポーネント、セクション、ページを含む包括的なライブラリに生涯アクセスできます。これらはすべてFigmaで細心の注意を払って作成され、Tailwind CSSを使用して実装されています。この生涯契約は ページドーン Web デザイン プロジェクトを加速するために必要なものがすべて揃っています。

主な特徴
1. 豊富なUIライブラリ:
- 12,000 を超えるコンポーネント、ブロック、テンプレート、ダッシュボード。
- Figma とシームレスに統合され、スムーズなデザイン プロセスを実現します。
- 100% Auto Layout 5.0 のコンポーネントとページ。
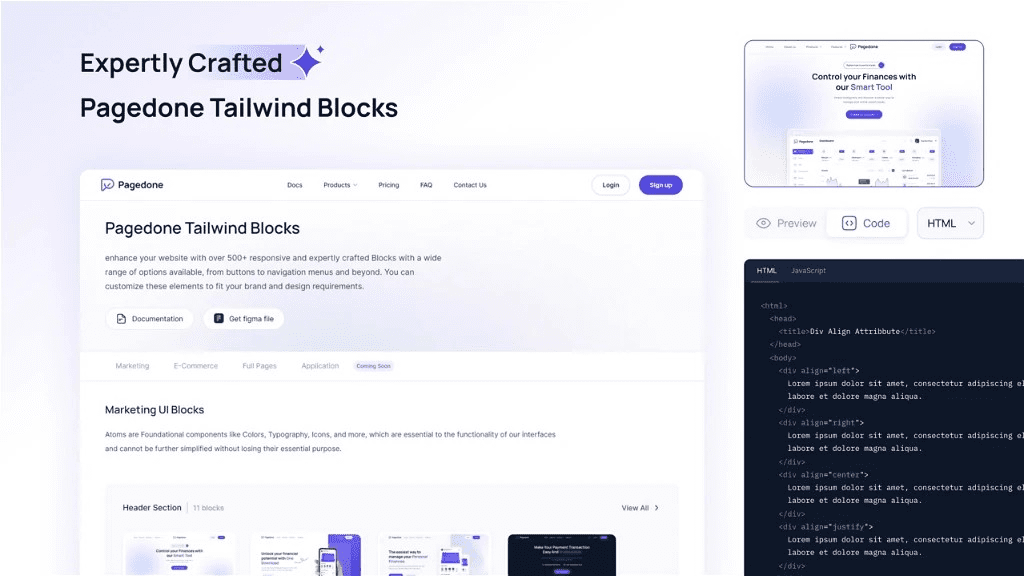
2. Tailwind CSS統合:
- Tailwind CSS を使用して巧みに作成されたブロック、ページ、コンポーネント。
- 完全にレスポンシブで HTML セマンティックなので、プロジェクトに強力な基盤を提供します。
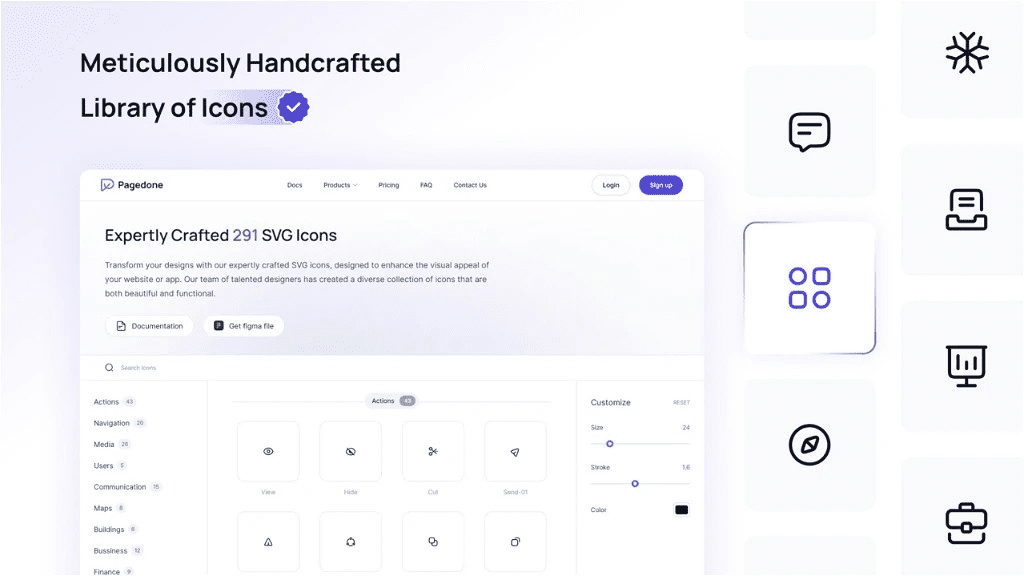
3. アイコンライブラリ:
- 4 つの異なるスタイルで利用できる、細心の注意を払ってデザインされたアイコンのコレクションが拡大しています。
- 最適化された SVG コード。プロジェクトとのシームレスな統合に最適です。
4. 定期的な更新:
- コンポーネント、アイコン、ブロック、テンプレートが毎週更新されます。
- 独自のニーズを満たす特定のコンポーネントをリクエストするオプション。

ユースケース
1. 開発者向け:
- すぐに使用できるコンポーネントを使用して開発プロセスを 10 倍高速化します。
- 設計に費やす時間を短縮することで、より重要なタスクに集中できます。
2. Webデザイン会社:
- 包括的なデザイン システムを活用して、より多くのクライアントを効率的に処理します。
- 大規模なデザイン リソースを必要とせずに、モダンで視覚的に魅力的な Web サイトを提供します。
3. Webデザイナー:
- Figma と Tailwind CSS コンポーネントを使用して、魅力的なレイアウトをすばやく一貫して作成します。
- 膨大なデザイン要素のライブラリを使用して時間を節約し、創造性を高めます。

比較
Sketch、Adobe XD、Webflow などの他の Web デザイン ツールと比較して、Pagedone は、広範な UI コンポーネントと Tailwind CSS 統合のユニークな組み合わせを提供します。競合他社も同様のデザイン機能を提供しているかもしれませんが、Pagedone は、生涯アクセス契約、定期的な更新、および Figma と Tailwind CSS の両方のユーザーに特化した包括的なライブラリで際立っています。

セキュリティとコンプライアンス
Pagedone は、すべてのコンポーネントとテンプレートがセキュリティとコンプライアンスのベスト プラクティスに従って構築されることを保証します。Figma と Tailwind CSS の強力な機能を活用することで、Pagedone はコード品質とデザインの一貫性の高水準を維持し、プロジェクトが安全で業界標準に準拠していることを保証します。
アクションの呼び出し
ウェブデザインのワークフローを変革する準備はできていますか?Pagedoneへの生涯アクセスを獲得できるこの素晴らしい機会をお見逃しなく。 ページドーン 今すぐ詳細を確認し、取引を確保してください。 Pagedone の包括的で増え続けるコンポーネントとテンプレートのライブラリを使用して、Web デザイン プロジェクトを向上させましょう。