使用 Pagedone 快速跟踪您的网页设计:终身优惠
介绍
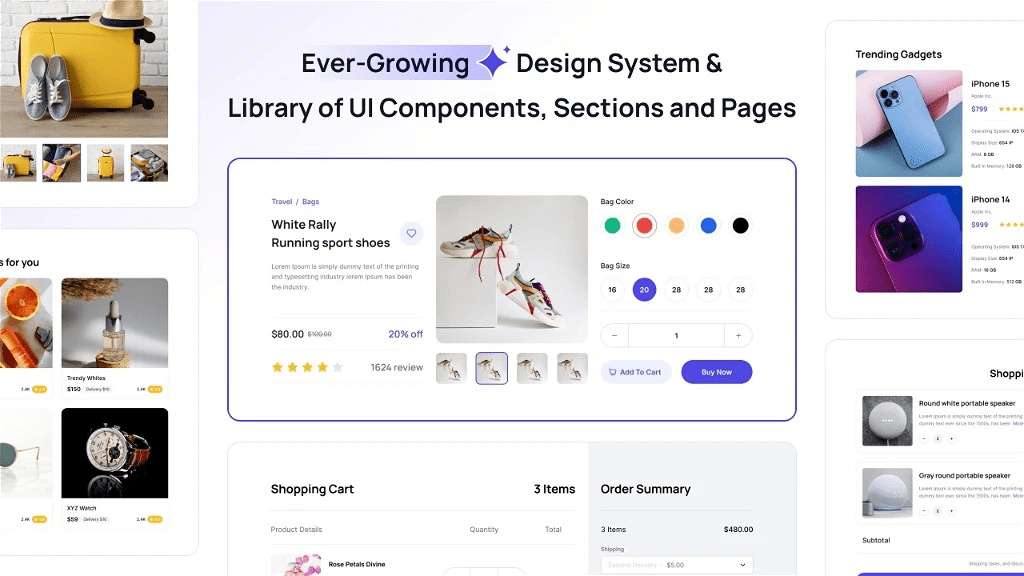
您是否厌倦了在网页设计和开发上花费无数时间和大量资源? Pagedone 旨在彻底改变您的工作流程。通过一次性付款,您可以终身访问包含 1,000 多个 UI 组件、部分和页面的综合库,所有这些都在 Figma 中精心制作,并使用 Tailwind CSS 实现。终身优惠 Pagedone 提供加速网页设计项目所需的一切。

主要特征
1. 丰富的用户界面库:
- 超过 12,000 个组件、块、模板和仪表板。
- 与 Figma 无缝集成,实现流畅的设计过程。
- 100% 自动布局 5.0 组件和页面。
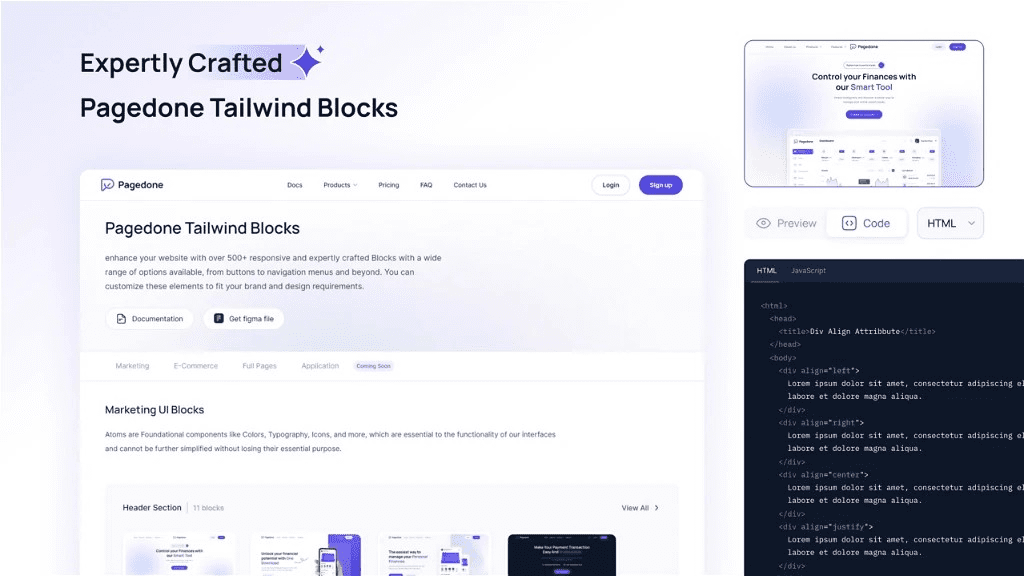
2.Tailwind CSS 集成:
- 使用 Tailwind CSS 精心制作的块、页面和组件。
- 完全响应式和 HTML 语义,为您的项目提供坚实的基础。
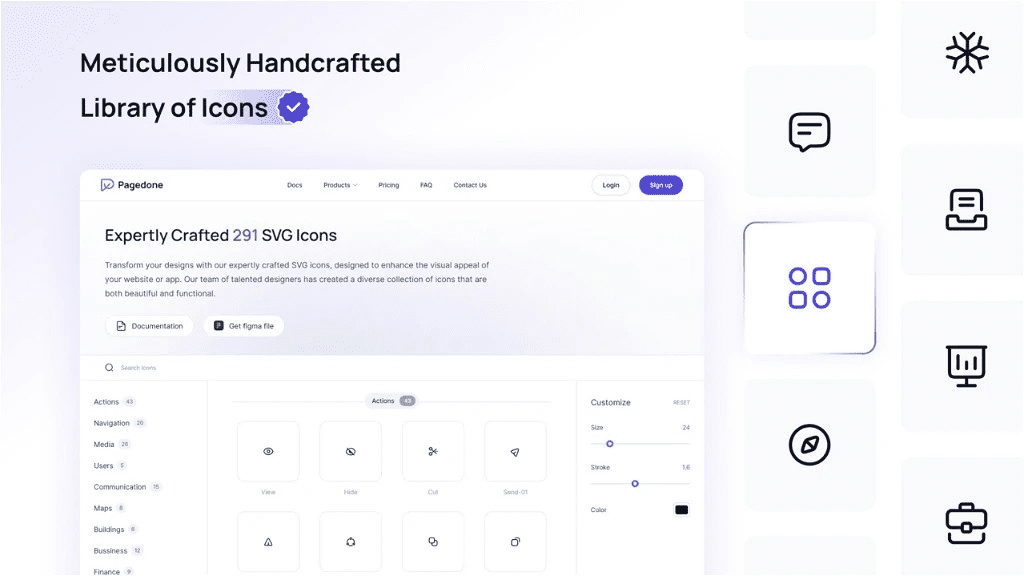
3.图标库:
- 精心设计的图标不断增多,有四种不同的风格。
- 优化的 SVG 代码,非常适合与您的项目无缝集成。
4.定期更新:
- 每周更新组件、图标、块和模板。
- 可以选择请求特定组件以满足您的独特需求。

用例
1. 对于开发者:
- 使用即用型组件将您的开发流程加快 10 倍。
- 通过减少设计时间来专注于更重要的任务。
2. 网页设计机构:
- 借助可供您使用的综合设计系统,高效地处理更多客户。
- 无需大量设计资源即可提供现代且具有视觉吸引力的网站。
3.网页设计师:
- 使用 Figma 和 Tailwind CSS 组件快速、一致地创建令人惊叹的布局。
- 利用庞大的设计元素库节省时间并增强创造力。

比较
与 Sketch、Adobe XD 和 Webflow 等其他网页设计工具相比,Pagedone 提供了广泛的 UI 组件和 Tailwind CSS 集成的独特组合。虽然竞争对手可能提供类似的设计功能,但 Pagedone 凭借其终身访问协议、定期更新以及专门针对 Figma 和 Tailwind CSS 用户的综合库而脱颖而出。

安全与合规性
Pagedone 确保所有组件和模板都是按照安全性和合规性方面的最佳实践构建的。通过利用 Figma 和 Tailwind CSS 的强大功能,Pagedone 保持高标准的代码质量和设计一致性,确保您的项目既安全又符合行业标准。
呼吁采取行动
准备好改变您的网页设计工作流程了吗?不要错过这个获得终身访问 Pagedone 的绝佳机会。访问 Pagedone 现在了解更多信息并确保您的交易。利用 Pagedone 全面且不断增长的组件和模板库提升您的网页设计项目。