使用 Pagedone 快速追蹤您的網頁設計:終身優惠
介紹
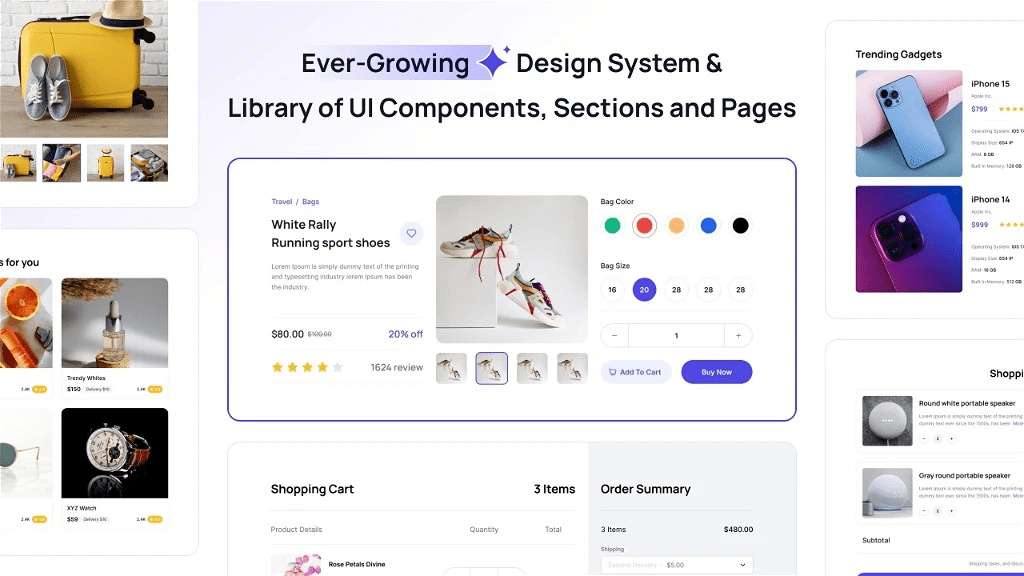
您是否厭倦了在網頁設計和開發上花費無數時間和大量資源? Pagedone 旨在徹底改變您的工作流程。透過一次性付款,您可以終身存取包含 1,000 多個 UI 元件、部分和頁面的綜合庫,所有這些都在 Figma 中精心製作,並使用 Tailwind CSS 實現。終身優惠 Pagedone 提供加速網頁設計專案所需的一切。

主要特徵
1. 豐富的使用者介面庫:
- 超過 12,000 個組件、塊、模板和儀表板。
- 與 Figma 無縫集成,實現流暢的設計流程。
- 100% 自動佈局 5.0 元件和頁面。
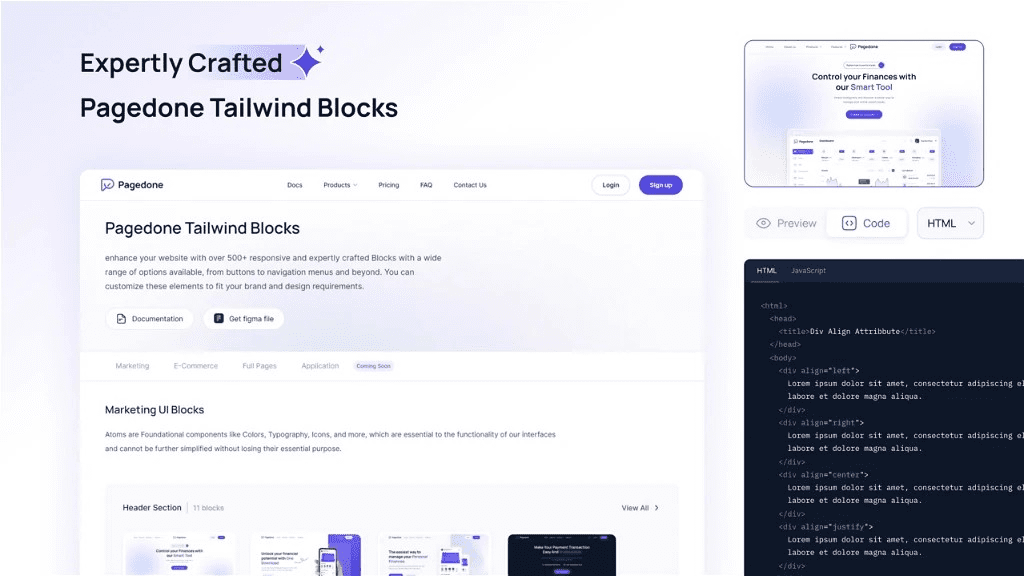
2.Tailwind CSS 整合:
- 使用 Tailwind CSS 精心製作的區塊、頁面和元件。
- 完全響應式和 HTML 語義,為您的專案提供堅實的基礎。
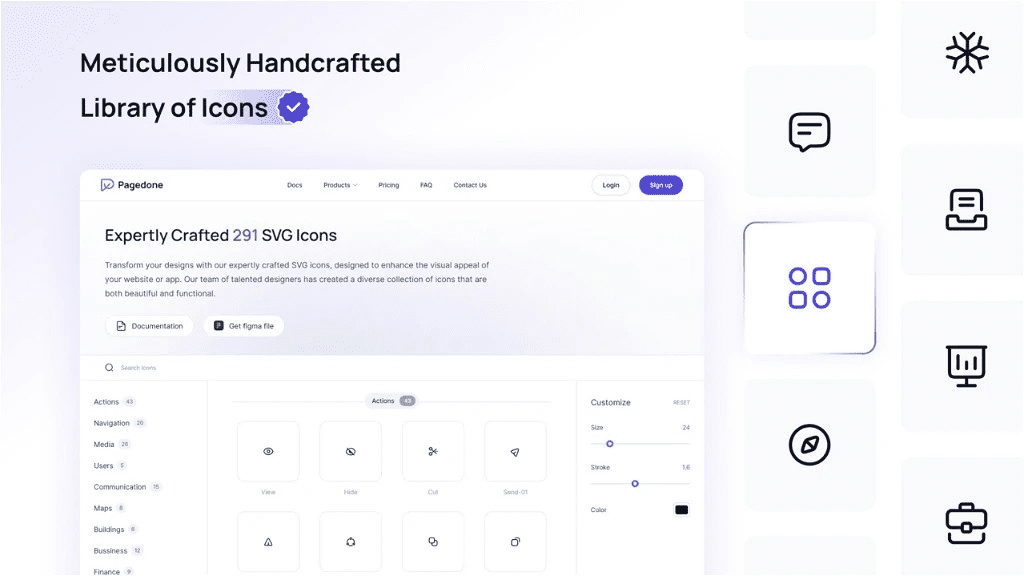
3.圖標庫:
- 精心設計的圖標不斷增多,有四種不同的風格。
- 優化的 SVG 程式碼,非常適合與您的專案無縫整合。
4.定期更新:
- 每週更新組件、圖示、區塊和範本。
- 可以選擇請求特定組件以滿足您的獨特需求。

用例
1. 對於開發者:
- 使用即用型元件將您的開發流程加快 10 倍。
- 透過減少設計時間來專注於更重要的任務。
2. 網頁設計公司:
- 透過可供您使用的綜合設計系統,有效率地處理更多客戶。
- 無需大量設計資源即可提供現代且具有視覺吸引力的網站。
3.網頁設計師:
- 使用 Figma 和 Tailwind CSS 元件快速、一致地建立令人驚嘆的佈局。
- 利用龐大的設計元素庫節省時間並增強創造力。

比較
與 Sketch、Adobe XD 和 Webflow 等其他網頁設計工具相比,Pagedone 提供了廣泛的 UI 元件和 Tailwind CSS 整合的獨特組合。雖然競爭對手可能提供類似的設計功能,但 Pagedone 以其終身存取協議、定期更新以及專門針對 Figma 和 Tailwind CSS 用戶的綜合庫而脫穎而出。

安全與合規性
Pagedone 確保所有元件和範本都是按照安全性和合規性方面的最佳實踐建構的。透過利用 Figma 和 Tailwind CSS 的強大功能,Pagedone 保持高標準的程式碼品質和設計一致性,確保您的專案既安全又符合業界標準。
呼籲採取行動
準備好改變您的網頁設計工作流程了嗎?不要錯過這個獲得終身訪問 Pagedone 的絕佳機會。訪問 Pagedone 現在了解更多並確保您的交易。利用 Pagedone 全面且不斷成長的元件和範本庫來提升您的網頁設計專案。